Hier après-midi rendez-vous à 13H au Bastille design center, à l’entrée un garde façon videur de boite de nuit vérifie que tout le monde est bien dans la liste des 200 happy few, à l’intérieur c’est ambiance bar branché, lumières colorées, fauteuils confortables, open bar et petits fours à volonté. Ca change des salle de conférence du cnit, décidément google ne fait rien comme tout le monde. Enfin je vous rassure il n’y avait pas vraiment plus de fille que dans d’autres conférences de techos.
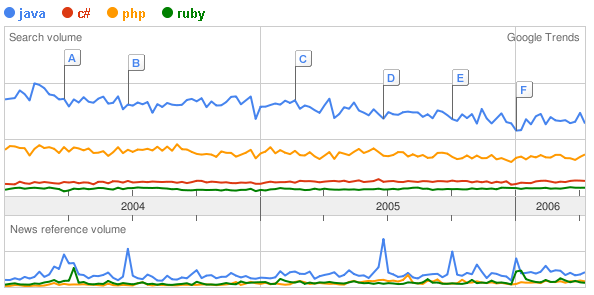
Un mot à retenir: simple, les API google sont comme le moteur de recherche: simples, HTTP/XML/JSON/REST. Un mot absent: .net, ici on code en java, ruby, php, python mais pas en .net.
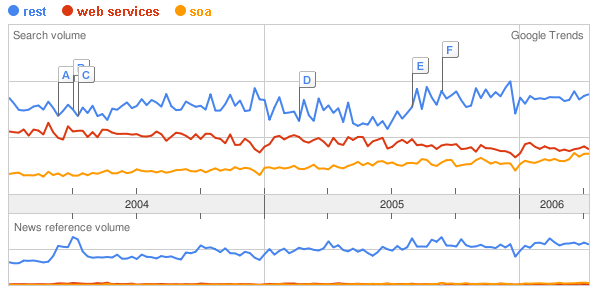
 Ci contre le logo utilisé dans toutes les présentations Google developper day. Marrant, non? Des briques, des legos, le symbole des services réutilisables de la fameuse architecture SOA. Sauf qu’ici les briques ce sont les api web de google à base d’HTTP et d’XML et le modèle de programmation c’est le mashup. Autre différence: ça marche! On reste dans le navigateur, alors que Microsoft a la stratégie opposée et veut nous (les développeurs) faire resortir du navigateur.
Ci contre le logo utilisé dans toutes les présentations Google developper day. Marrant, non? Des briques, des legos, le symbole des services réutilisables de la fameuse architecture SOA. Sauf qu’ici les briques ce sont les api web de google à base d’HTTP et d’XML et le modèle de programmation c’est le mashup. Autre différence: ça marche! On reste dans le navigateur, alors que Microsoft a la stratégie opposée et veut nous (les développeurs) faire resortir du navigateur.
J’ai assisté à une présentation de Gdata, l’api REST basée sur Atom qui est lentement en train de devenir l’API standard pour accéder aux données stockées chez google et les modifier. Aute présentation intéressante, celle de Didier sur GWT LE framework à suivre.
En fin de journée on a pu suivre en direct le début du developper day de mountain view avec quelque grosses annonce:
Google mashup editor, un concurrent de yahoo pipes
Google maplets, la possiblitée de rajouter des informations sur les cartes du site maps.google.com
et et google gear…

Le cadeau de Google à toutes les personnes présentes, oui oui il vole!